quote error
4 posters
Page 1 of 1
 quote error
quote error
https://stihi-podval.forumotion.com/t1080-topic?nid=153#9499

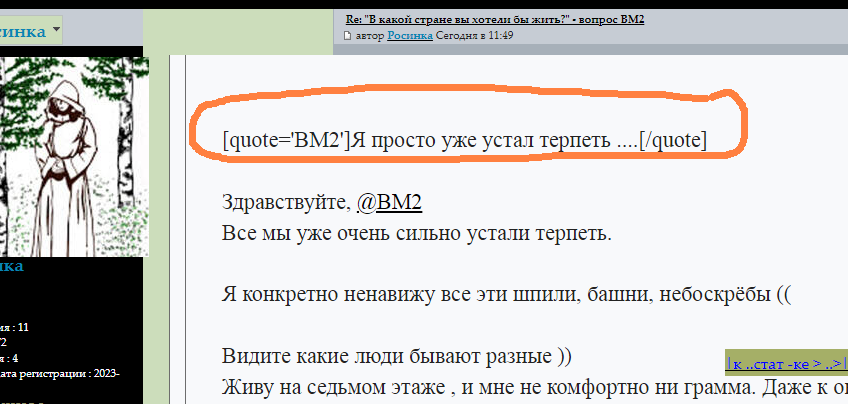
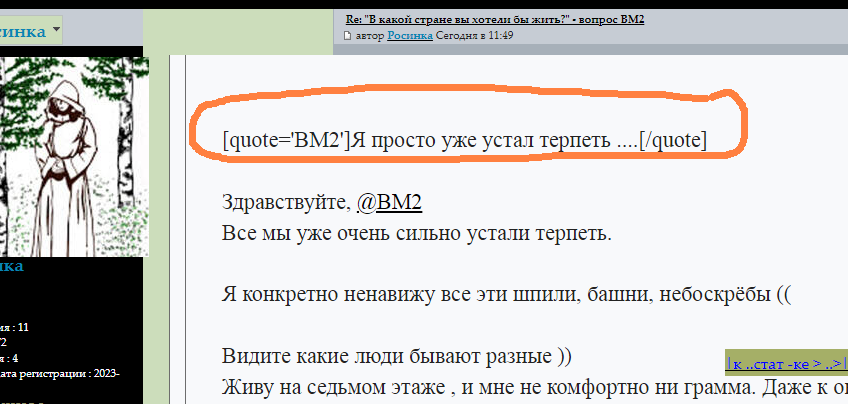
I haven’t added any new scripts, and already for 3 days the “quote” has been working unstable. most of the time it's ok, but sometimes it's just code


I haven’t added any new scripts, and already for 3 days the “quote” has been working unstable. most of the time it's ok, but sometimes it's just code

Last edited by poesia-verses on April 25th 2024, 9:34 pm; edited 1 time in total
 Re: quote error
Re: quote error
Coucou,
it is not
, but
Wrong:
[quote='BM2']Я просто уже устал терпеть ....[/quote]
Correct:
it is not
|
|
Wrong:
[quote='BM2']Я просто уже устал терпеть ....[/quote]
Correct:
BM2 wrote:Я просто уже устал терпеть ....
 Re: quote error
Re: quote error
hello, greetings
This is probably just the code that I put from your site, “quick quote”. makes apostrophes. I'll attach the code now
This is probably just the code that I put from your site, “quick quote”. makes apostrophes. I'll attach the code now
- Code:
/*
* Application: Cite specific text
* Date: 2016-09-08
* Version: 1.109052018
* Copyright (c) Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
quote = {
initialize: function() {
$(function() {
if (!$.sceditor && _userdata.session_logged_in < 1) return;
quote.setupQuote();
});
},
setupQuote: function() {
$("head").append(
'<style type="text/css">' +
'.quote-box {' +
' z-index: 999;' +
' margin-top: 16px;' +
' position: absolute;' +
' display: none;' +
' background-color: rgba(70,70,70,0.6);' +
' padding: 4px;' +
' -webkit-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);' +
' -moz-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);' +
' box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7 );' +
' -moz-border-radius: 4px;' +
' -webkit-border-radius: 4px;' +
' border-radius: 4px;' +
'}' +
'.quote-box > div {' +
' background-color: #f7f7f7;' +
' padding: 5px;' +
'}' +
'.quote-box > input {' +
' margin: 0 3px;' +
' cursor: pointer;' +
' border-radius: 3px;' +
' -webkit-border-radius: 3px;' +
' -moz-border-radius: 3px;' +
'}' +
'.quote-box > .quote-stem {' +
' border-color: transparent transparent #000;' +
' opacity: 0.3;' +
' border-style: solid;' +
' border-width: 15px;' +
' display: block;' +
' height: 0;' +
' left: 5px;' +
' position: absolute;' +
' top: -30px;' +
' width: 0;' +
' z-index: 3;' +
'}' +
'</style>'
);
var el = $("<div>", {
class: "quote-box"
}).append(
'<div>' +
' <input type="button" onclick="quote.hideQuote()" value=".X.">' +
' <input type="button" onclick="quote.quoteText()" value="Цитировать выделенное">' +
' <input type="button" onclick="quote.mention()" value="@Упомянуть автора........................">' +
'</div>' +
'<span class="quote-stem"></span>'
);
$(el).appendTo("body");
var selectedTxt, author;
// VERSIONS: PUNBB || PHPBB3 AND MODERNBB || PHPBB2 || INVISION
$(document).on("mouseup", ".post-entry, .content, .postbody, .post-entry", function(e) {
var arr = {
'user': [],
'text': []
};
// VERSIONS: PUNB || PHPBB3 || MODERNBB || PHPBB2 || INVISION
author = $(this).parents("[class*='post--']").find(".username, .author > a, .postprofile strong > a, .postprofile-name, .comment-author, .name, .blog_comment-title > a[href^='/u'], .postprofile-head > a").text(),
selectedTxt = quote.getSelectionText();
if (selectedTxt) {
$(".quote-box").show().css({
top: e.pageY + "px",
left: e.pageX + "px"
});
arr.user.push(author);
arr.text.push(selectedTxt);
sessionStorage.setItem("quote-box", JSON.stringify(arr));
} else {
quote.hideQuote();
}
});
},
quoteText: function() {
var stored = $.parseJSON(sessionStorage.getItem("quote-box"));
if (stored) {
$("textarea").sceditor("instance").insert("[quote='" + stored.user + "']" + stored.text + "[/quote]");
quote.hideQuote();
}
},
mention: function() {
var stored = $.parseJSON(sessionStorage.getItem("quote-box"));
if (stored) {
$("textarea").sceditor("instance").insert("@" + stored.user);
quote.hideQuote();
}
},
getSelectionText: function() {
var text;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != "Control") {
text = document.selection.createRange().text;
}
return text;
},
hideQuote: function() {
$(".quote-box").hide();
}
};
quote.initialize()
})();
 Re: quote error
Re: quote error
$("textarea").sceditor("instance").insert("[quote='" + stored.user + "']" + stored.text + "[/quote]");
I think there is a mistake here, there are a lot of quotes. Moreover, if you click insert quote in Visual mode, everything is fine
I think there is a mistake here, there are a lot of quotes. Moreover, if you click insert quote in Visual mode, everything is fine
 Re: quote error
Re: quote error
Please don't double post. Your posts need to be separated by 24 hours before bumping. Please use the edit button, instead!
|
4th warning about double-posting
 Re: quote error
Re: quote error
Alex63 helped me
it work good
it work good
- Code:
/*
* Application: Cite specific text
* Date: 2016-09-08
* Version: 1.109052018
* Copyright (c) Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
quote = {
initialize: function() {
$(function() {
if (!$.sceditor && _userdata.session_logged_in < 1) return;
quote.setupQuote();
});
},
setupQuote: function() {
$("head").append(
'<style type="text/css">' +
'.quote-box {' +
' z-index: 999;' +
' margin-top: 16px;' +
' position: absolute;' +
' display: none;' +
' background-color: rgba(70,70,70,0.6);' +
' padding: 4px;' +
' -webkit-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);' +
' -moz-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);' +
' box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7 );' +
' -moz-border-radius: 4px;' +
' -webkit-border-radius: 4px;' +
' border-radius: 4px;' +
'}' +
'.quote-box > div {' +
' background-color: #f7f7f7;' +
' padding: 5px;' +
'}' +
'.quote-box > input {' +
' margin: 0 3px;' +
' cursor: pointer;' +
' border-radius: 3px;' +
' -webkit-border-radius: 3px;' +
' -moz-border-radius: 3px;' +
'}' +
'.quote-box > .quote-stem {' +
' border-color: transparent transparent #000;' +
' opacity: 0.3;' +
' border-style: solid;' +
' border-width: 15px;' +
' display: block;' +
' height: 0;' +
' left: 5px;' +
' position: absolute;' +
' top: -30px;' +
' width: 0;' +
' z-index: 3;' +
'}' +
'</style>'
);
var el = $("<div>", {
class: "quote-box"
}).append(
'<div>' +
' <input type="button" onclick="quote.hideQuote()" value=".X.">' +
' <input type="button" onclick="quote.quoteText()" value="Цитировать выделенное">' +
' <input type="button" onclick="quote.mention()" value="@Упомянуть автора........................">' +
'</div>' +
'<span class="quote-stem"></span>'
);
$(el).appendTo("body");
var selectedTxt, author;
// VERSIONS: PUNBB || PHPBB3 AND MODERNBB || PHPBB2 || INVISION
$(document).on("mouseup", ".post-entry, .content, .postbody, .post-entry", function(e) {
var arr = {
'user': [],
'text': []
};
// VERSIONS: PUNB || PHPBB3 || MODERNBB || PHPBB2 || INVISION
author = $(this).parents("[class*='post--']").find(".username, .author > a, .postprofile strong > a, .postprofile-name, .comment-author, .name, .blog_comment-title > a[href^='/u'], .postprofile-head > a").text(),
selectedTxt = quote.getSelectionText();
if (selectedTxt) {
$(".quote-box").show().css({
top: e.pageY + "px",
left: e.pageX + "px"
});
arr.user.push(author);
arr.text.push(selectedTxt);
sessionStorage.setItem("quote-box", JSON.stringify(arr));
} else {
quote.hideQuote();
}
});
},
quoteText: function() {
var stored = $.parseJSON(sessionStorage.getItem("quote-box"));
if (stored) {
$("textarea").sceditor("instance").insert("[quote="" + stored.user + ""]" + stored.text + "[/quote]");
quote.hideQuote();
}
},
mention: function() {
var stored = $.parseJSON(sessionStorage.getItem("quote-box"));
if (stored) {
$("textarea").sceditor("instance").insert("@" + stored.user);
quote.hideQuote();
}
},
getSelectionText: function() {
var text;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != "Control") {
text = document.selection.createRange().text;
}
return text;
},
hideQuote: function() {
$(".quote-box").hide();
}
};
quote.initialize()
})();
 Re: quote error
Re: quote error
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» my forum quote box error
» Unable to use some multi-quote, quote, edit, delete, help and answering yes or no buttons
» When the Quote error in the PhpBB3 will fixed?
» Quote Code seems Error to my Forum
» Comment & Quote Code Error
» Unable to use some multi-quote, quote, edit, delete, help and answering yes or no buttons
» When the Quote error in the PhpBB3 will fixed?
» Quote Code seems Error to my Forum
» Comment & Quote Code Error
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by poesia-verses April 23rd 2024, 10:59 am
by poesia-verses April 23rd 2024, 10:59 am








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
