Navigation
4 posters
Page 1 of 1
 Navigation
Navigation
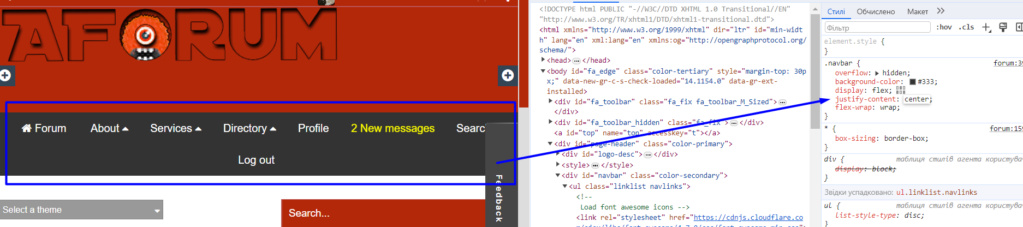
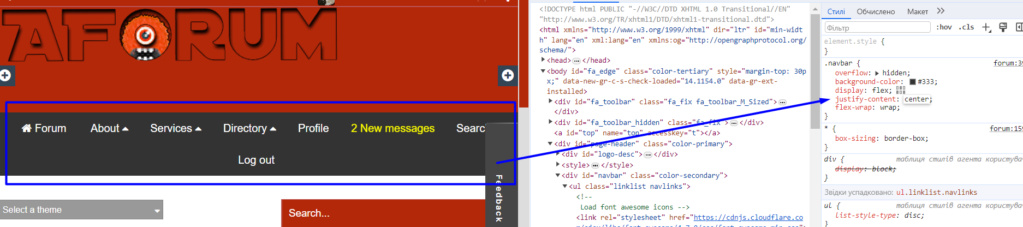
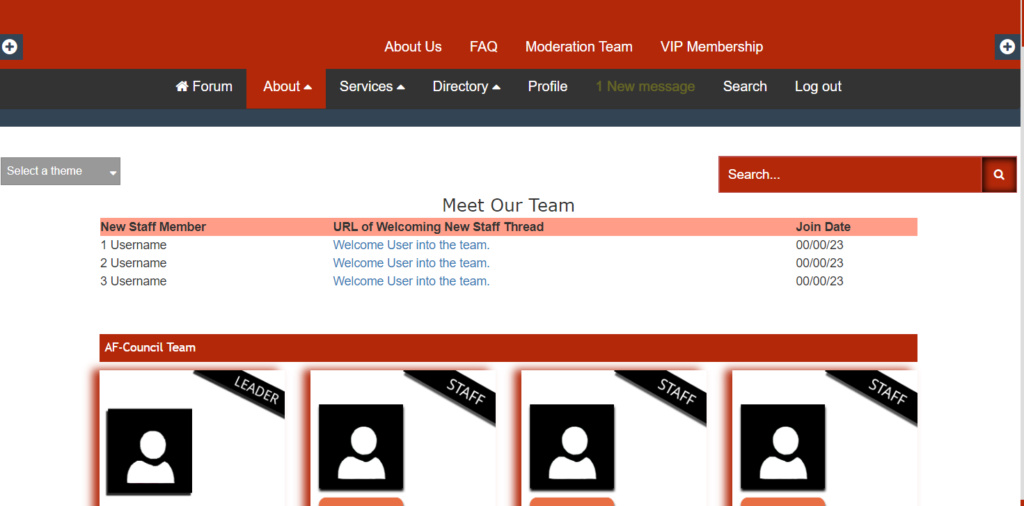
I tried switching the navigation bar but for some reason it's interfering with the feature and also with both tab threads this one and this..
Preview of new navigation :: https://sirchivas.forumotion.com/forum how my forum currently looks: https://aforums.org
Here's the code inside the overall_header ::
I would like to also switch the text of new message when receiving, similar to what I have now. I'd like the text yellow though

Preview of new navigation :: https://sirchivas.forumotion.com/forum how my forum currently looks: https://aforums.org
Here's the code inside the overall_header ::
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="fa_edge" class="color-tertiary">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="content-block" style="z-index: 10000 !important;">
<div class="title">{SITENAME}</div>
<div class="txt-content">{LOGIN_POPUP_MSG}</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LIKE_POPUP_MSG}
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
<div id="page-header" class="color-primary">
<div id="logo-desc">
<img src="https://i.servimg.com/u/f59/20/48/12/63/afbann10.png"/>
</div>
<style>
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#333;
border-bottom:1px solid #222 !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
width: 100%;
top: 0px;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
.linklist {
margin: 0px 0!important;
padding-left: 0!important;
}
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#CCC;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
color:#FFF;
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0 #333;
border:1px solid #222;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #222;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
SELECT CONTENT
div#nav {
position: relative;
}
div#nav a {
padding: 5px 15px 5px;
}
.dropdown-toggle {
padding: 0;
background: #777;
}
ul.dropdown {
display: none;
position: absolute;
top: 100%;
margin-top: 5px;
padding: 5px 5px 0 0;
background: #777;
left: 0;
min-width: 150px;
max-width: 200px;
z-index: 10;
}
ul.dropdown li {
list-style-type: none;
}
ul.dropdown li a {
text-decoration: none;
padding: 0em 1em; display:
block;
}
/* The navigation menu */
.navbar {
overflow: hidden;
background-color: #333;
padding-inline-start: 586px;
}
/* Navigation links */
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* The subnavigation menu */
.subnav {
float: left;
overflow: hidden;
}
/* Subnav button */
.subnav .subnavbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
/* Add a red background color to navigation links on hover */
.navbar a:hover, .subnav:hover .subnavbtn {
background-color: #b3280a;
}
/* Style the subnav content - positioned absolute */
.subnav-content {
display: none;
position: absolute;
left: 0;
background-color: #b3280a;
width: 100%;
z-index: 1;
top: 140px;
padding-inline-start: 505px;
}
}
/* Style the subnav links */
.subnav-content a {
float: left;
color: white;
text-decoration: none;
}
/* Add a grey background color on hover */
.subnav-content a:hover {
background-color: #eee;
color: black;
}
/* When you move the mouse over the subnav container, open the subnav content */
.subnav:hover .subnav-content {
display: block;
}
</style>
<!-- BEGIN switch_user_logged_out -->
<div id="navbar" class="color-secondary">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<!-- Load font awesome icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- The navigation menu -->
<div class="navbar">
<a href="/forum"><i class="fa fa-home" aria-hidden="true"></i> Forum</a>
<div class="subnav">
<button class="subnavbtn"><i class="fa fa-circle-info" aria-hidden="true"></i> About <i class="fa fa-caret-up"></i></button>
<div class="subnav-content">
<a href="#company">About Us</a>
<a href="https://www.aforums.org/h18-info">FAQ</a>
<a href="https://www.aforums.org/h8-meet-our-team">Moderation Team</a>
<a href="https://www.aforums.org/h18-info#vip">VIP Membership</a>
</div>
</div>
<div class="subnav">
<button class="subnavbtn">Services <i class="fa fa-caret-up"></i></button>
<div class="subnav-content">
<a href="https://www.aforums.org/h7-af-list-of-services">ADservices</a>
<a href="https://www.aforums.org/f8-advertising-banner">Graphics Center</a>
<a href="https://www.aforums.org/f9-forum-promotion">Link Directory Center</a>
<a href="https://www.aforums.org/f23-advertising-poster">Package Services</a>
<a href="https://www.aforums.org/f15-review-hq">Review Services</a>
<a href="https://www.aforums.org/h2-af-shop">Shop</a>
</div>
</div>
<div class="subnav">
<button class="subnavbtn">Directory <i class="fa fa-caret-up"></i></button>
<div class="subnav-content">
<a href="https://www.aforums.org/publi">Article Directory</a>
<a href="https://www.aforums.org/h20-arts-graphics-links">Arts | Graphics</a>
<a href="https://www.aforums.org/h21-business-jobs">Business | Jobs</a>
<a href="https://www.aforums.org/h9-computer-internet-links">Computer | Internet</a>
<a href="https://www.aforums.org/h22-entertainment-music-links">Entertainment | Music</a>
<a href="https://www.aforums.org/h23-games-rpg-s-links">Games | RPGs</a>
<a href="https://www.aforums.org/h24-other-links">Other</a>
<a href="https://www.aforums.org/h25-sports-hobbies-links">Sports | Hobbies</a>
<a href="https://www.aforums.org/h26-social-media-links">Social Media</a>
</div>
</div>
<a href="/register">Register</a>
<a href="/login">Login</a>
</div>
<script type="text/javascript">if (window.fa_navactif) fa_navactif();</script>
</ul>
<div class="clear"></div>
</div>
</div><!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div id="navbar" class="color-secondary">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<!-- Load font awesome icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- The navigation menu -->
<div class="navbar">
<a href="/forum"><i class="fa fa-home" aria-hidden="true"></i> Forum</a>
<div class="subnav">
<button class="subnavbtn"><i class="fa fa-circle-info" aria-hidden="true"></i> About <i class="fa fa-caret-up"></i></i></button>
<div class="subnav-content">
<a href="#company">About Us</a>
<a href="https://www.aforums.org/h18-info">FAQ</a>
<a href="https://www.aforums.org/h8-meet-our-team">Moderation Team</a>
<a href="https://www.aforums.org/h18-info#vip">VIP Membership</a>
</div>
</div>
<div class="subnav">
<button class="subnavbtn">Services <i class="fa fa-caret-up"></i></button>
<div class="subnav-content">
<a href="https://www.aforums.org/h7-af-list-of-services">ADservices</a>
<a href="https://www.aforums.org/f29-graphics-center">Graphics Center</a>
<a href="https://www.aforums.org/f9-link-directory-center-new">Link Directory Center</a>
<a href="https://www.aforums.org/f32-package-warehouse">Package Services</a>
<a href="https://www.aforums.org/f15-review-hq">Review Services</a>
<a href="https://www.aforums.org/h2-af-shop">Shop</a>
</div>
</div>
<div class="subnav">
<button class="subnavbtn">Directory <i class="fa fa-caret-up"></i></button>
<div class="subnav-content">
<a href="https://www.aforums.org/publi">Article Directory</a>
<a href="https://www.aforums.org/h20-arts-graphics-links">Arts | Graphics</a>
<a href="https://www.aforums.org/h21-business-jobs">Business | Jobs</a>
<a href="https://www.aforums.org/h9-computer-internet-links">Computer | Internet</a>
<a href="https://www.aforums.org/h22-entertainment-music-links">Entertainment | Music</a>
<a href="https://www.aforums.org/h23-games-rpg-s-links">Games | RPGs</a>
<a href="https://www.aforums.org/h24-other-links">Other</a>
<a href="https://www.aforums.org/h25-sports-hobbies-links">Sports | Hobbies</a>
<a href="https://www.aforums.org/h26-social-media-links">Social Media</a>
</div>
</div>
<a href="/profile?mode=editprofile">Profile</a>
<a href="/privmsg?folder=inbox">Private Messages</a>
<a href="https://www.aforums.org/search">Search</a>
<a href="/login?logout">Log out</a>
</div>
<script type="text/javascript">if (window.fa_navactif) fa_navactif();</script>
</ul>
<div class="clear"></div>
</div>
</div><!-- END switch_user_logged_in -->
<div id="page-body">
<!-- BEGIN switch_search_box -->
<div id="main-search" class="search-box">
<form method="get" action="{ACTION_SEARCH}" class="search-form" id="search">
<input type="text" name="search_keywords" id="keywords" maxlength="128" class="search-keywords" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<input class="fa search-button" type="submit" value="" />
</form>
</div>
<!-- END switch_search_box -->
<div class="clear"></div>
<!-- BEGIN switch_ticker_new -->
<style type="text/css">.jcarousel-skin-tango .jcarousel-item-horizontal{margin-right:{switch_ticker.SPACING}px;}.jcarousel-skin-tango .jcarousel-item-vertical{margin-bottom:{switch_ticker.SPACING}px;}.jcarousel-skin-tango .jcarousel-item{text-align:center;width:10px;}</style>
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="content-block">
<div id="fa_ticker_title" class="title">Announcements</div>
<div class="txt-content">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="content-block">
<div id="fa_ticker_title" class="title">Announcements</div>
<div class="txt-content">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}" class="module_column column_left color-secondary">
<div class="module_inner">
<script type="text/javascript">if (window.fa_initForumModules) { fa_initForumModules('left'); }</script>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
</div>
<div id="main">
<div id="main-content">
I would like to also switch the text of new message when receiving, similar to what I have now. I'd like the text yellow though

Last edited by Sir Chivas™ on February 13th 2024, 12:01 am; edited 7 times in total
 Re: Navigation
Re: Navigation
Good morning!
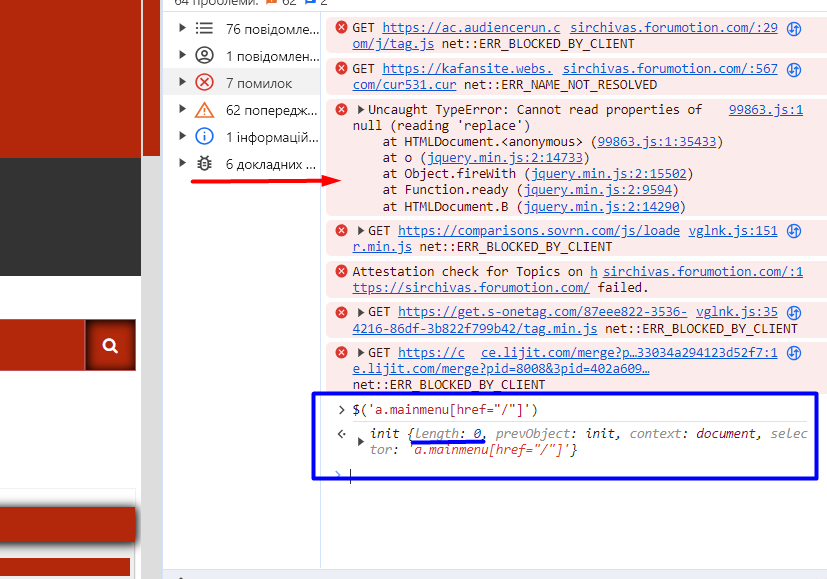
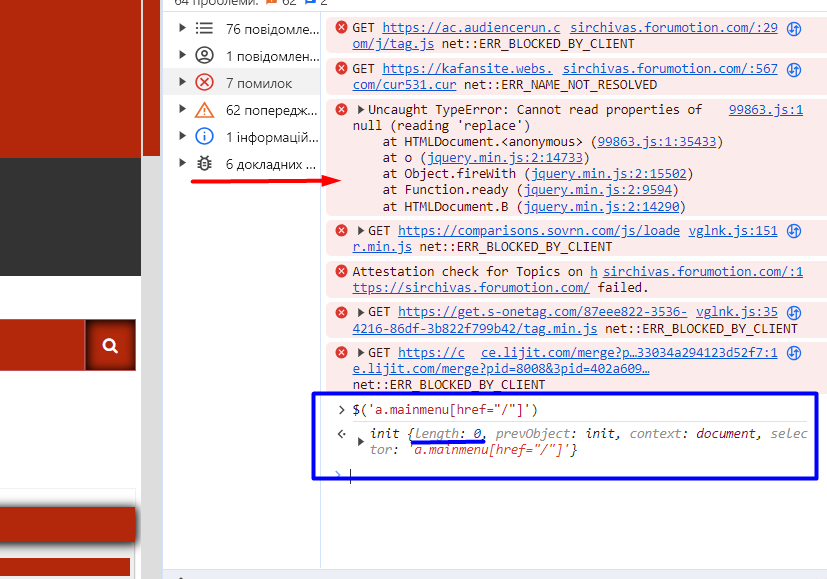
Error in this function
The code does not find the element
.

Make sure you have this link in navigation.
Error in this function
- Code:
function() {
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g, 'Home');
$('a.mainmenu[href="/"]').html(replaced);
var replaced1 = $('a.mainmenu[href="/forum"]').html().replace(/Home/g, 'Forum');
$('a.mainmenu[href="/forum"]').html(replaced1);
if (location.href == 'https://sirchivas.forumotion.com/') {
document.title = document.title.replace(/Portal/g, 'Home')
}
The code does not find the element
|

Make sure you have this link in navigation.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™, SarkZKalie and poesia-verses like this post
 Re: Navigation
Re: Navigation
Right, if I removed the navigation I should of had disabled the other changes done via JS. How silly of me.
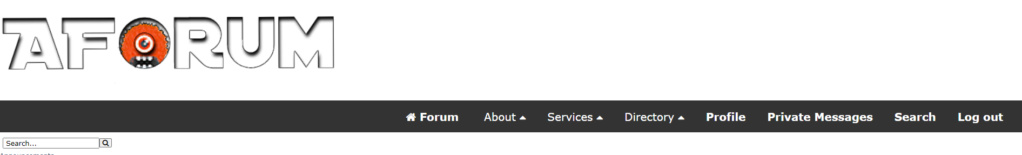
So now just this part:

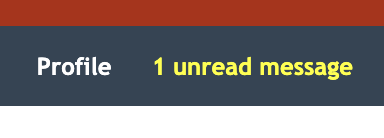
This appears along side with the Private Messages link. I know a script will change this once you have a new message.
So now just this part:
I would like to also switch the text of new message when receiving, similar to what I have now. I'd like the text yellow though

- Code:
<li><a href="/privmsg?folder=inbox" rel="nofollow"><img id="i_icon_mini_new_message" src="https://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="You have 1 new message" title="You have 1 new message"><span class="new-message">You have 1 new message</span></a> </li>
This appears along side with the Private Messages link. I know a script will change this once you have a new message.
Last edited by Sir Chivas™ on February 8th 2024, 6:39 pm; edited 1 time in total
 Re: Navigation
Re: Navigation
Hi,
No I'm not trying to get the text in the image shown above yellow. The one I want to achieve is do the same style to this navigation bar: https://sirchivas.forumotion.com/forum
Have the same alert style when receiving a new message, also after when its shown "1 unread message" blinking.
No I'm not trying to get the text in the image shown above yellow. The one I want to achieve is do the same style to this navigation bar: https://sirchivas.forumotion.com/forum
Have the same alert style when receiving a new message, also after when its shown "1 unread message" blinking.
 Re: Navigation
Re: Navigation
Missed the second question. I'm sorry.
In your template (overall_header) find:
Replace by this:
Save. Publish.
- topic_unread.gif is the end of the link to the new post icon image.
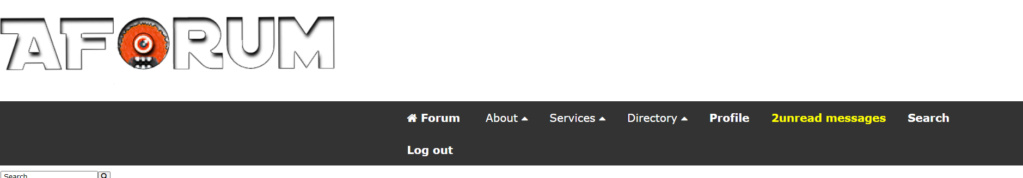
Result:


To put everything on one line, find the CSS code:
Replace by this:
In your template (overall_header) find:
- Code:
<a href="/privmsg?folder=inbox">Private Messages</a>
Replace by this:
- Code:
<a class='navigation__private_message' href="/privmsg?folder=inbox">Private Messages</a>
<script>
window.addEventListener('DOMContentLoaded', function() {
const buttonPM = document.querySelector('.navigation__private_message');
let count = 0;
$.ajax({
url: '/privmsg?folder=inbox',
method: "GET",
data: 'topiclist',
dataType: "html",
success: function (data) {
let div = document.createElement('div');
div.innerHTML = data;
let findElement = div.querySelectorAll('.topiclist.pmlist li');
findElement.forEach(item => {
const backgroundImage = item.querySelector('dl.icon').style.backgroundImage;
if (backgroundImage.includes('topic_unread.gif')) count += 1;
});
if (count === 1) {
buttonPM.innerText = count + ' unread message';
buttonPM.style.color = 'yellow';
} else if (count > 1) {
buttonPM.innerText = count + ' unread messages';
buttonPM.style.color = 'yellow';
} else {
return;
}
},
error: function (xhr, status, error) {
console.log("AJAX request error:" + error);
},
});
});
</script>
Save. Publish.
|
Result:


To put everything on one line, find the CSS code:
- Code:
.navbar {
overflow: hidden;
background-color: #333;
padding-inline-start: 586px;
}
Replace by this:
- Code:
.navbar {
overflow: hidden;
background-color: #333;
display: flex;
justify-content: end;
}



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Navigation
Re: Navigation
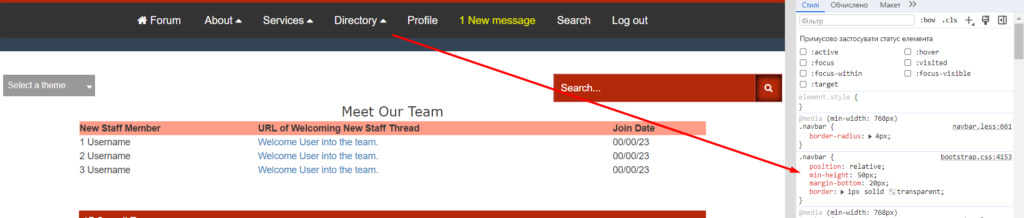
Don't worry Razor. Thank you for your help. I've added and done the changes and it actually switched everything to the right and the new messages text is not appearing
https://servimg.com/view/18624557/57
Can we have the text say "1 New message" instead of "1unread message" and also blink if possible
https://servimg.com/view/18624557/57
Can we have the text say "1 New message" instead of "1unread message" and also blink if possible
 Re: Navigation
Re: Navigation
Thanks for the account information
Changed the classes in the code.
Result:

In this part of code:
You can control the text that will be displayed if a user has one unread message or more than one unread message.
The
variable is responsible for counting unread messages.
The blink effect is the same as the notifications.
Changed the classes in the code.
Result:

In this part of code:
- Code:
buttonPM.innerText = count + ' New message';
buttonPM.style.color = 'yellow';
} else if (count > 1) {
buttonPM.innerText = count + ' New messages';
buttonPM.style.color = 'yellow';
} else {
return;
}
You can control the text that will be displayed if a user has one unread message or more than one unread message.
The
|
The blink effect is the same as the notifications.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post
 Re: Navigation
Re: Navigation
Okay thank you, one last thing, centering it. I was using
to try and center it. It centers for me but not for other screens.padding-align-start
 Re: Navigation
Re: Navigation
If I understand correctly, you want to make the main menu centred
Find this CSS code:
Replace by this:
Result:

If you mean something else - describe in more detail what you want to do.
Find this CSS code:
- Code:
.navbar {
overflow: hidden;
background-color: #333;
display: flex;
justify-content: end;
}
Replace by this:
- Code:
.navbar {
overflow: hidden;
background-color: #333;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
Result:

If you mean something else - describe in more detail what you want to do.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post
 Re: Navigation
Re: Navigation
Perfect, once again many thanks Razor. Let mee try it quick the change on my forum to see if there isn't any bugs.
Edit: I actually found one here: When hovering the submenu doesn't appear. https://www.aforums.org/h8-meet-our-team
Edit: I actually found one here: When hovering the submenu doesn't appear. https://www.aforums.org/h8-meet-our-team
Last edited by Sir Chivas™ on February 10th 2024, 3:48 am; edited 2 times in total

Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Navigation
Re: Navigation
Can't seem to find that part anywhere on my CSS nor in the templates inside the
I tried adding in the css, inside the overall_header template as well in the HTML page created with the !important property and still the same.
We can mark this as solved, thank you. I ended up changing the whole Staff List to avoid that error. 
Sorry I found this: https://www.aforums.org/h18-info won't let me hover the subnav.
<style>
I tried adding in the css, inside the overall_header template as well in the HTML page created with the !important property and still the same.

Sorry I found this: https://www.aforums.org/h18-info won't let me hover the subnav.
 Re: Navigation
Re: Navigation
Solution: Distance between the navigation and the subnavigation.
- Code:
.subnav-content {
display: none;
position: absolute;
left: 0;
background-color: #b3280a;
width: 100%;
z-index: 1;
top: 144px;
padding-inline-start: 430px;
}
 Re: Navigation
Re: Navigation
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Navigation Bar!!!! HELP!!!!
» Navigation bar
» navigation bar
» Log in on navigation bar
» Navigation Bar
» Navigation bar
» navigation bar
» Log in on navigation bar
» Navigation Bar
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ February 8th 2024, 8:11 am
by Sir Chivas™ February 8th 2024, 8:11 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
