About button margins
+5
Sir Chivas™
matt4116
Niko
Razor12345
Winging
9 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 About button margins
About button margins
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link Confused https://ekin-ek.666forum.com/
- - - - - - - - - -
hello everyone~
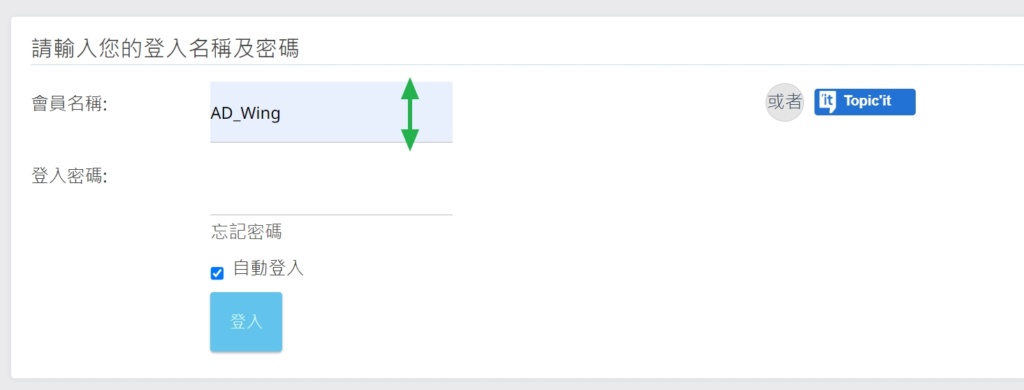
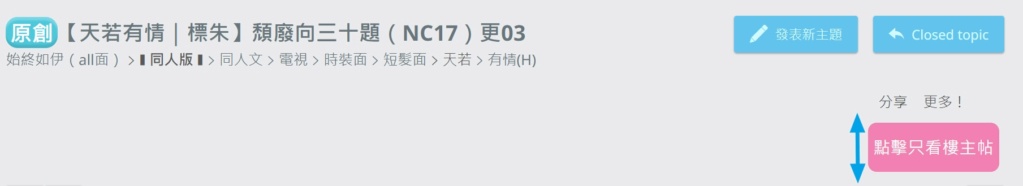
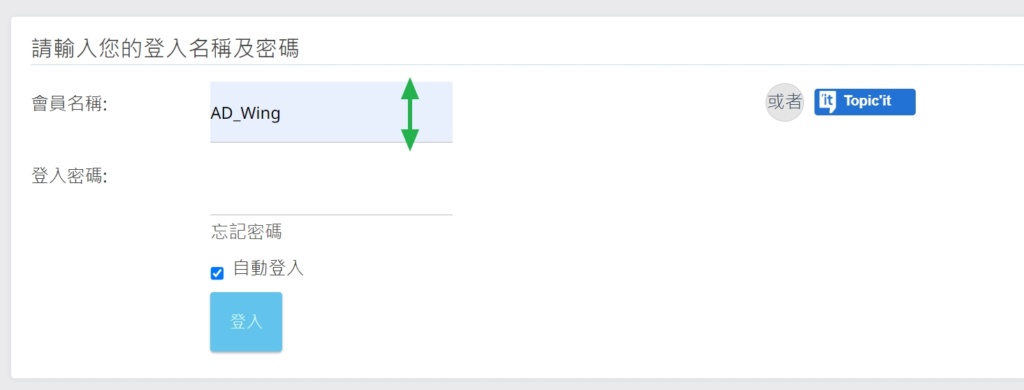
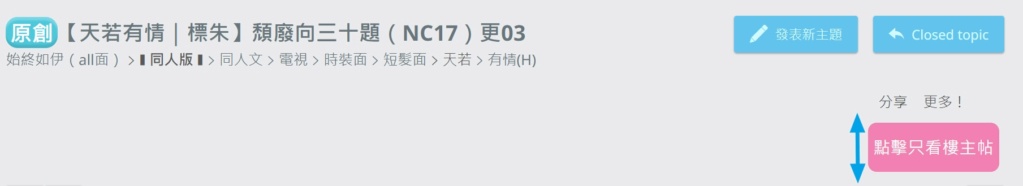
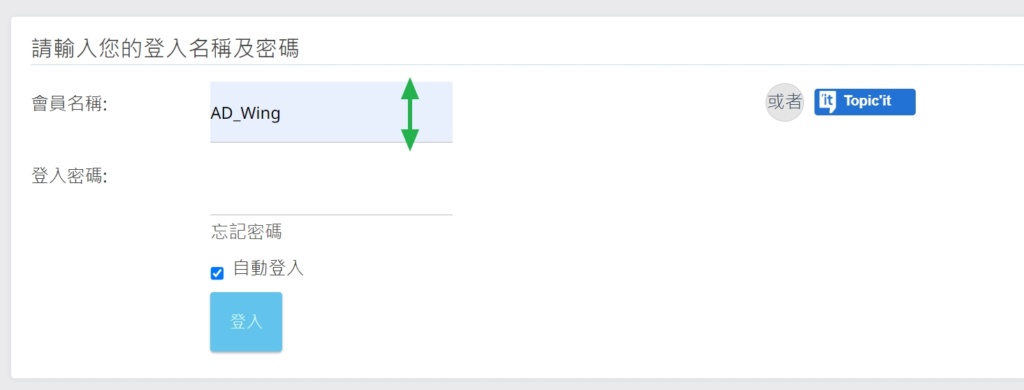
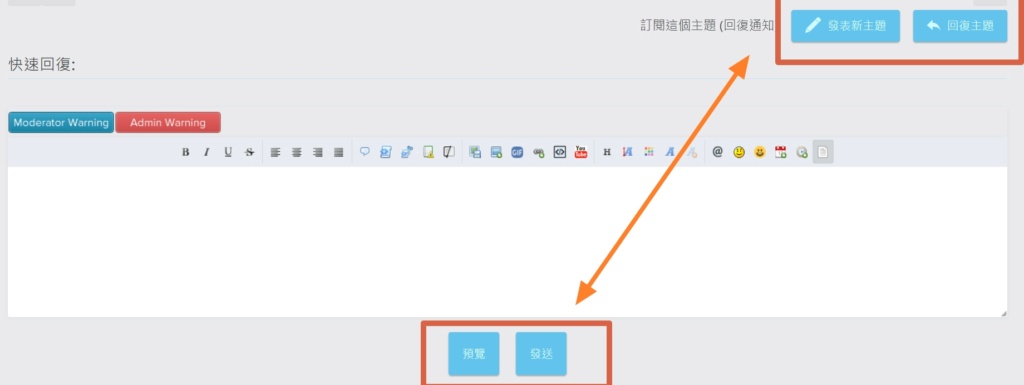
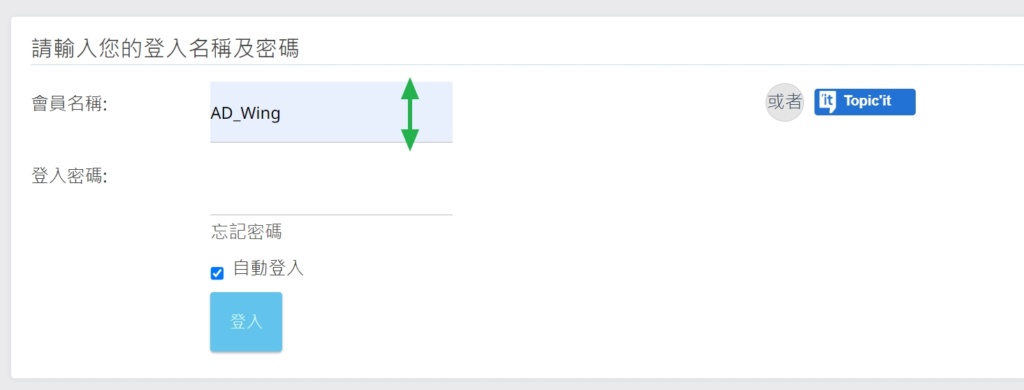
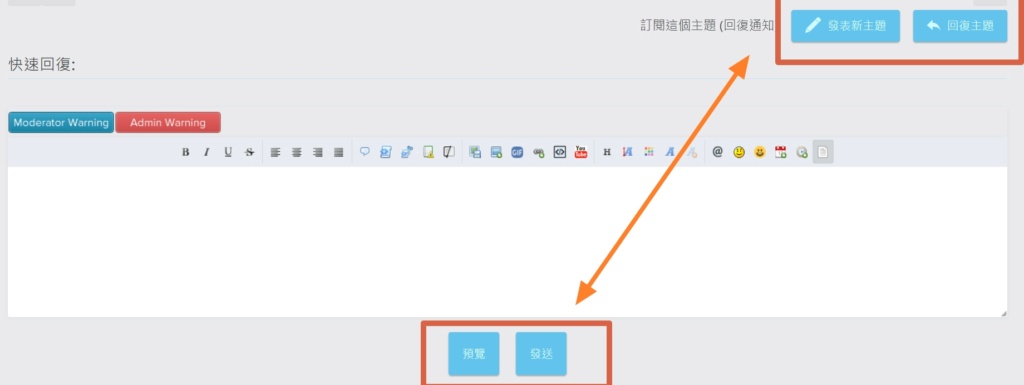
I found that my [Button Margin] suddenly became very large.very suddenly!
I'm sure I haven't changed the relevant code recently in CSS.



And I've tried, changing the code as I remember it (blue), and shrinking the values to no avail (up vs. down), I'm not sure if there's a conflict somewhere.

Then I also found that the same button had different margins (red). I don’t know where the conflict is in this part?

I may need to trouble you to help me correct it.
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link Confused https://ekin-ek.666forum.com/
- - - - - - - - - -
hello everyone~
I found that my [Button Margin] suddenly became very large.very suddenly!
I'm sure I haven't changed the relevant code recently in CSS.



And I've tried, changing the code as I remember it (blue), and shrinking the values to no avail (up vs. down), I'm not sure if there's a conflict somewhere.

Then I also found that the same button had different margins (red). I don’t know where the conflict is in this part?

I may need to trouble you to help me correct it.
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/*Signature 簽名*/
.signature_div img {
max-height: 100% !important;
max-width: 100% !important;
}
/*likes box 喜歡的框框*/
.fa_like_list, .fa_dislike_list {
border: 5px ridge ;
background-color: #b5dce8;
font-size: 16px;
font-weight: bold;
}
/* 標題大小(頁面+貼文+主題)*/
h1.page-title {
font-size: 25px ;
font-weight: bold;}
.post h2.topic-title a {
font-size: 20px;}
a.topictitle {
font-size: 17px;}
/* #1,#2,#3 樓層*/
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/*announcement 公告 */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color 分頁*/
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#69acfa !important;
color:#ffffff;
box-shadow: 0px 0px 0px 3px #5180b8;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 20px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
box-shadow: 0px 0px 0px 2px #add1e0;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
transform:scale(1.1) ;
}
/* 前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 1px solid #e6e3e6;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
/* base prefix 分類 */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#f274e4;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix5 {
color:#FFF;
font-weight:bold;
background:#9f5ed1;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* 通知顏色 */
#notif_unread {
color: #f7ff57;
font-size: 20px;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li .contentText a {
color: #6ab0d4!important;
text-decoration: underline!important;
vertical-align: baseline;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li.see_all {
background: #496975!important;
}
#fa_toolbar #fa_right #notif_list li.see_all a {
color: #c6dbf5!important;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
/* Edit message 編輯訊息 */
.edited-message {
color: #99cfe8;
font-weight:bold;
text-align: center;
}
/* usermenu 信息窗 */
#fa_usermenu {
line-height: 20px;
}
/*popup 登入窗 */
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:450px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
#login_popup, #like_popup, #inactive_popup {
margin-top: -100px !important;
}
/*table 表格添加 */
/* 綠。未定 */
.cpinfo6 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #37a357;
background-color: #d6f7c8;
}
/* 灰。指路 */
.cpinfo5 {
border: 6px dotted;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #595656;
background-color: #ebebeb;
}
/* 橘。未定 */
.cpinfo4 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db8c42;
background-color: #fcebd4;
}
/* 黃。目錄 */
.cpinfo3 {
border: 4px ridge;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #bfa53b;
background-color: #f9fcd4;
}
/* 藍。音樂視頻 */
.cpinfo2 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #4779c9;
background-color: #bce9f5;
}
/* 紅。公告 */
.cpinfo1 {
border: 4px dashed;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db4251 ;
font-weight:bolder;
background-color: #f7d2d6;
}
/* 紫。連結 */
.cpinfo0 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #7555ab;
background-color: #e5d7fc;
}
/* 粉。抽獎 */
.cpinfo {
border: 4px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #c94798;
background-color: #f5c9f4;
}
/* 深紫。失去資格 */
.cpinfoX {
border: 8px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #eacaeb
background-color: #926c96;
}
/*首頁對齊 */
.lastpost-avatar {
padding-bottom: 30px;
}
/* 搜尋靠右 */
form[action="/search?search_id=watchsearch"] dd.lastpost {
width: auto;
}
form[action="/search?search_id=watchsearch"] ul.topics .row dt, form[action="/search?search_id=watchsearch"] ul.topics .row dd.dterm, form[action="/search?search_id=watchsearch"] ul.topiclist dt, form[action="/search?search_id=watchsearch"] ul.topiclist dd.dterm {
width: 54%;
}
/* contact style 聯繫樣式 */
div.res dl#field_id3 dt, div.res dl#field_id1 dt, div.res dl#field_id6 dt, div.res dl#field_id4 dt, div.res dl#field_id10 dt {
display: none;
}
div.res {
display: flex;
justify-content: space-around;
}
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
dl.codebox:before {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
/* 只看樓主 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #f081b1;
font-size:20px ;
position: relative;
display: inline-block;
border: none;
outline: none;
margin:6px;
cursor: pointer;
padding: 4px 6px;
border-radius: 10px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #fa5c5c !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #8268de!important;
}
.button__wrapper {
width: 100%;
}
@media (max-width: 900px) {
.button__hide__mess {
display: block;
margin: 6px auto;
}
}
/* 手機資料主題連結 */
.profile__search_links {
display: flex;
flex-direction: column;
margin-top: 15px;
gap: 10px;
}
Last edited by Winging on Mon 29 Jan - 23:43; edited 1 time in total

Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thanks for your response,@Razor12345
My computer equipment has not been changed, and the browser is still Chrome.
I try deleting cookies and clearing browser cache.
no change
Ps When I use the [PC version mode] of my mobile phone, the margins are normal, so I don’t know why the margins of my laptop [Web page mode] suddenly become abnormal.
(And the same page and the same type of buttons have different margins.)

My computer equipment has not been changed, and the browser is still Chrome.
I try deleting cookies and clearing browser cache.
no change
Ps When I use the [PC version mode] of my mobile phone, the margins are normal, so I don’t know why the margins of my laptop [Web page mode] suddenly become abnormal.
(And the same page and the same type of buttons have different margins.)

 Re: About button margins
Re: About button margins
Is the browser scale the same on your devices?
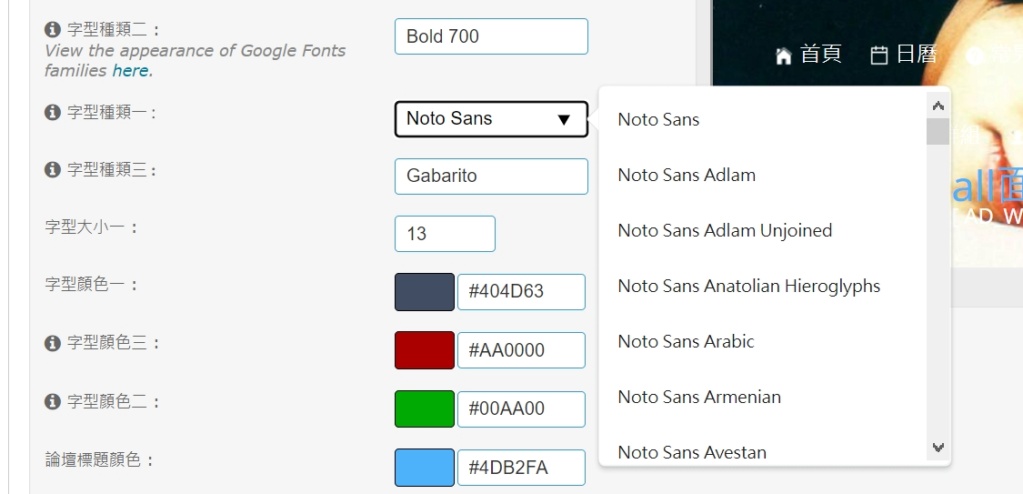
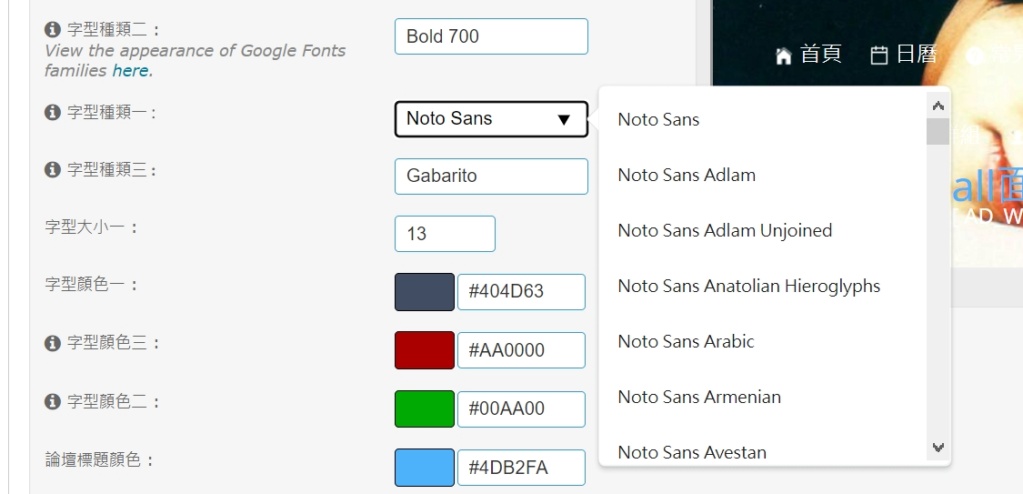
Also, I looked through your forum code, but I didn't see that you add a Noto Sans font installation file to your forum.
Could you please tell me how you uploaded this font to your forum?
I only found the Roboto font setup file.
It is possible that you wrote the code for Noto Sans font. Your devices understood this font. But after some events (for example, installation of an update), one of the devices stopped automatically "understanding" the Noto Sans font in CSS and applies the default font - Roboto.
The styles you have installed for Noto Sans display the Roboto font differently.
Also, I looked through your forum code, but I didn't see that you add a Noto Sans font installation file to your forum.
Could you please tell me how you uploaded this font to your forum?
I only found the Roboto font setup file.
It is possible that you wrote the code for Noto Sans font. Your devices understood this font. But after some events (for example, installation of an update), one of the devices stopped automatically "understanding" the Noto Sans font in CSS and applies the default font - Roboto.
The styles you have installed for Noto Sans display the Roboto font differently.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thanks @Razor12345
In my devices,my browser scale is same.
(Seeing your reply to the viewport scale possibility, I tried adjusting the % and the result was the same.)
And I didn't write any other fonts, this is the default one.

If there really is no solution, that's okay.
Still grateful for your help.
In my devices,my browser scale is same.

(Seeing your reply to the viewport scale possibility, I tried adjusting the % and the result was the same.)
And I didn't write any other fonts, this is the default one.


If there really is no solution, that's okay.

Still grateful for your help.

TonnyKamper likes this post
 Re: About button margins
Re: About button margins
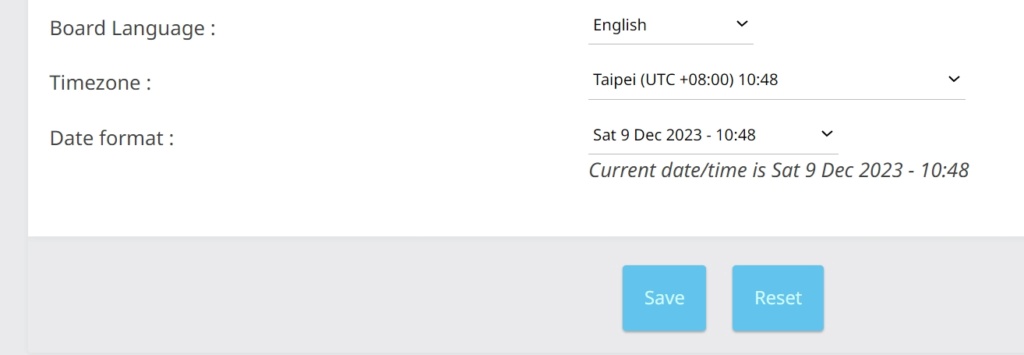
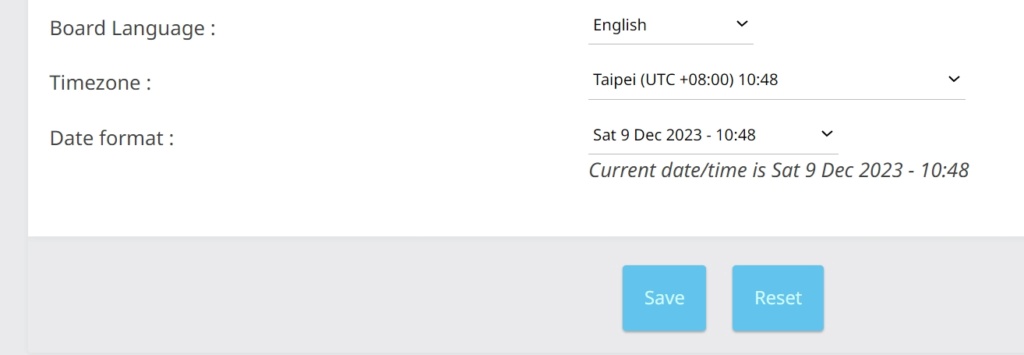
My last idea at the moment is the specifics of how Chinese is displayed on your device. Try changing the language, for example to English, in your profile settings and check the display.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thank you for your patient help,@Razor12345
When I switch the English language, the margins don't seem to change.
Maybe there is no solution to this problem yet.
(or maybe it's a problem with my device. )
)

Thanks again for your kind attempt to help me resolve my issue.
When I switch the English language, the margins don't seem to change.

Maybe there is no solution to this problem yet.

(or maybe it's a problem with my device.
 )
)
Thanks again for your kind attempt to help me resolve my issue.

 Re: About button margins
Re: About button margins
Coucou @Winging
so the problem happens only to you, and only on Google Chrome from your desktop device?
Does it happen on all the buttons, or in some parts of the forum they are "as they should be"?
Also, do you maybe have some extensions active on your google chrome?
Can you eventually try to disable/remove them and see if the problem gets solved?
ps: I also tried to browse your forum, but all the margins I saw were "okay"
But don't worry we will figure it out
so the problem happens only to you, and only on Google Chrome from your desktop device?
Does it happen on all the buttons, or in some parts of the forum they are "as they should be"?
Also, do you maybe have some extensions active on your google chrome?
Can you eventually try to disable/remove them and see if the problem gets solved?
ps: I also tried to browse your forum, but all the margins I saw were "okay"
But don't worry we will figure it out

Winging likes this post
 Re: About button margins
Re: About button margins
Have you tried using a different internet browser other than Google chrome?Winging wrote:Thank you for your patient help,@Razor12345
When I switch the English language, the margins don't seem to change.
Maybe there is no solution to this problem yet.
(or maybe it's a problem with my device.)
Thanks again for your kind attempt to help me resolve my issue.
Last edited by matt4116 on Sat 9 Dec - 11:32; edited 2 times in total

matt4116- New Member
- Posts : 7
Reputation : 1
Language : english
 Re: About button margins
Re: About button margins
Thank,@Niko
Yes,[Margin issue] will only occur on computer equipment.
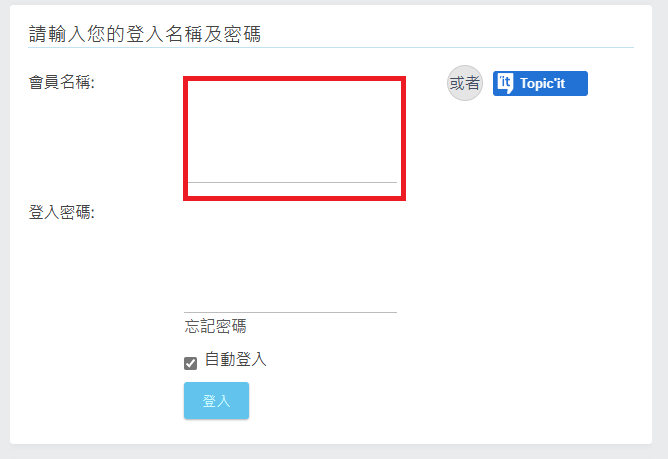
He will appear in the [Part] button, as well as the account and password [input box] on the login page (the overall size becomes very large).

Thank,@matt4116
Following your suggestion, I tried to use [Microsoft Edge] to open the forum, but the margins were still too large.
According to the code principle,
The running code of these two parts of buttons should be the same, but the result is that there are differences in margins.This really confuses me
(PS. But for mobile devices, there is no problem when using the basic version page.)

Thank you to all the administrators for your kind help.
Yes,[Margin issue] will only occur on computer equipment.
He will appear in the [Part] button, as well as the account and password [input box] on the login page (the overall size becomes very large).

Thank,@matt4116
Following your suggestion, I tried to use [Microsoft Edge] to open the forum, but the margins were still too large.
According to the code principle,
The running code of these two parts of buttons should be the same, but the result is that there are differences in margins.This really confuses me
(PS. But for mobile devices, there is no problem when using the basic version page.)

Thank you to all the administrators for your kind help.
 Re: About button margins
Re: About button margins
Hi,
I've created a test account. Can you please provide me a link to where I have access to post a test thread. In your first post, is that your full CSS?
I've created a test account. Can you please provide me a link to where I have access to post a test thread. In your first post, is that your full CSS?
 Re: About button margins
Re: About button margins
Do you use styles in your widgets? If you disable the widgets, does the indentation problem persist or not (AP - Modules - Forum widgets management - Display forum widgets - No - Save)?



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thank, @Sir Chivas
Sorry, I don't quite understand the meaning of [Visit link to publish test thread] .What kind of link is it?
Yes,the CSS is all.
Thank, @Razor12345
My forum does not use [widgets]. I made sure all widgets are turned off.
I'm still very grateful to everyone who is willing to help me solve the problem.
Sorry, I don't quite understand the meaning of [Visit link to publish test thread] .What kind of link is it?

Yes,the CSS is all.
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/*Signature 簽名*/
.signature_div img {
max-height: 100% !important;
max-width: 100% !important;
}
/*likes box 喜歡的框框*/
.fa_like_list, .fa_dislike_list {
border: 5px ridge ;
background-color: #b5dce8;
font-size: 16px;
font-weight: bold;
}
/* 標題大小(頁面+貼文+主題)*/
h1.page-title {
font-size: 25px ;
font-weight: bold;}
.post h2.topic-title a {
font-size: 20px;}
a.topictitle {
font-size: 17px;}
/* #1,#2,#3 樓層*/
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/*announcement 公告 */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color 分頁*/
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#69acfa !important;
color:#ffffff;
box-shadow: 0px 0px 0px 3px #5180b8;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 20px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
box-shadow: 0px 0px 0px 2px #add1e0;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
transform:scale(1.1) ;
}
/* 前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 1px solid #e6e3e6;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
/* base prefix 分類 */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#f274e4;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix5 {
color:#FFF;
font-weight:bold;
background:#9f5ed1;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* 通知顏色 */
#notif_unread {
color: #f7ff57;
font-size: 20px;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li .contentText a {
color: #6ab0d4!important;
text-decoration: underline!important;
vertical-align: baseline;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li.see_all {
background: #496975!important;
}
#fa_toolbar #fa_right #notif_list li.see_all a {
color: #c6dbf5!important;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
/* Edit message 編輯訊息 */
.edited-message {
color: #99cfe8;
font-weight:bold;
text-align: center;
}
/* usermenu 信息窗 */
#fa_usermenu {
line-height: 20px;
}
/*popup 登入窗 */
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:450px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
#login_popup, #like_popup, #inactive_popup {
margin-top: -100px !important;
}
/*table 表格添加 */
/* 綠。未定 */
.cpinfo6 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #37a357;
background-color: #d6f7c8;
}
/* 灰。指路 */
.cpinfo5 {
border: 6px dotted;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #595656;
background-color: #ebebeb;
}
/* 橘。未定 */
.cpinfo4 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db8c42;
background-color: #fcebd4;
}
/* 黃。目錄 */
.cpinfo3 {
border: 4px ridge;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #bfa53b;
background-color: #f9fcd4;
}
/* 藍。音樂視頻 */
.cpinfo2 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #4779c9;
background-color: #bce9f5;
}
/* 紅。公告 */
.cpinfo1 {
border: 4px dashed;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db4251 ;
font-weight:bolder;
background-color: #f7d2d6;
}
/* 紫。連結 */
.cpinfo0 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #7555ab;
background-color: #e5d7fc;
}
/* 粉。抽獎 */
.cpinfo {
border: 4px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #c94798;
background-color: #f5c9f4;
}
/* 深紫。失去資格 */
.cpinfoX {
border: 8px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #eacaeb
background-color: #926c96;
}
/*首頁對齊 */
.lastpost-avatar {
padding-bottom: 30px;
}
/* 搜尋靠右 */
form[action="/search?search_id=watchsearch"] dd.lastpost {
width: auto;
}
form[action="/search?search_id=watchsearch"] ul.topics .row dt, form[action="/search?search_id=watchsearch"] ul.topics .row dd.dterm, form[action="/search?search_id=watchsearch"] ul.topiclist dt, form[action="/search?search_id=watchsearch"] ul.topiclist dd.dterm {
width: 54%;
}
/* contact style 聯繫樣式 */
div.res dl#field_id3 dt, div.res dl#field_id1 dt, div.res dl#field_id6 dt, div.res dl#field_id4 dt, div.res dl#field_id10 dt {
display: none;
}
div.res {
display: flex;
justify-content: space-around;
}
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
dl.codebox:before {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
/* 只看樓主 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #f081b1;
font-size:20px ;
position: relative;
display: inline-block;
border: none;
outline: none;
margin:6px;
cursor: pointer;
padding: 4px 6px;
border-radius: 10px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #fa5c5c !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #8268de!important;
}
.button__wrapper {
width: 100%;
}
@media (max-width: 900px) {
.button__hide__mess {
display: block;
margin: 6px auto;
}
}
/* 手機資料主題連結 */
.profile__search_links {
display: flex;
flex-direction: column;
margin-top: 15px;
gap: 10px;
}
Thank, @Razor12345
My forum does not use [widgets]. I made sure all widgets are turned off.
I'm still very grateful to everyone who is willing to help me solve the problem.

 Re: About button margins
Re: About button margins
If you log in to forum with a regular user account without admin rights, the indentation issue persists?
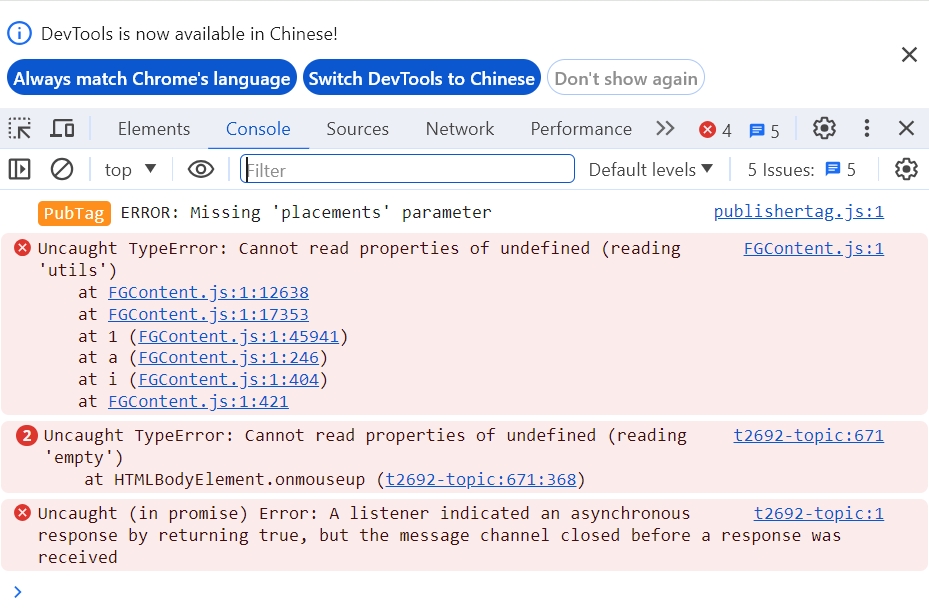
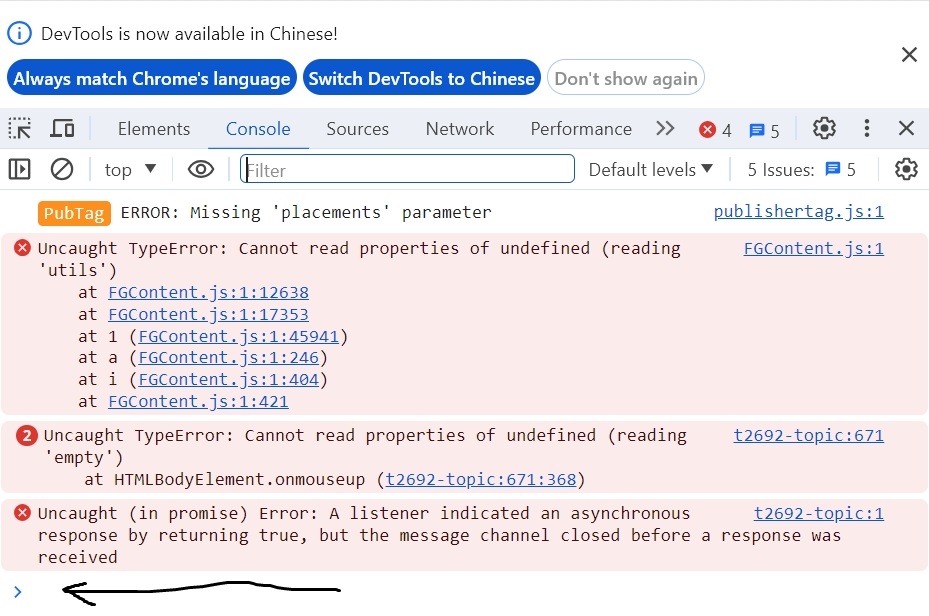
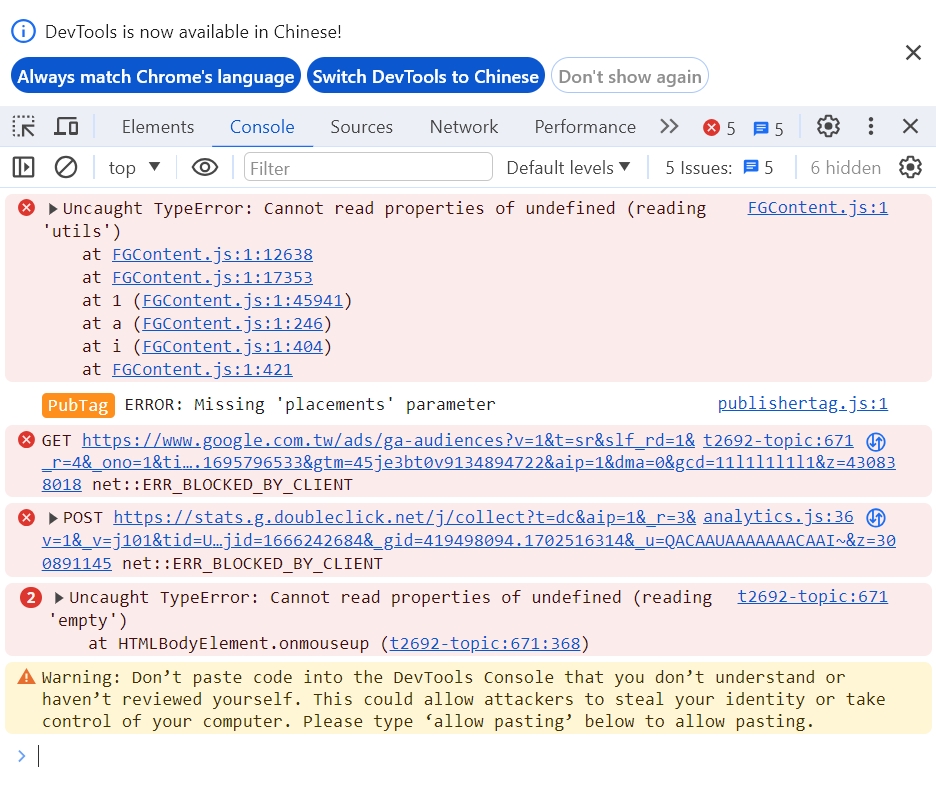
If the answer to the question is yes, then in the development tools (button F12) - Console tab, type
- do not write in the public section what this command produces. Just say whether it gives you information about your device or a warning about entering a dodgy command (the warning will be on a yellow background).
You should get this result:

It is need for set your style for yours and similar devices. Copy the resulting value - on my screenshot is
.
AP - Modules - Javascript codes management - Create new Javascript
Title: any
Placement: In all the pages
Javascript code:
In this code, I'm experimenting with this button:

- here you need to paste in place of 'Mozilla ...' the text that came out of the command
- I used this command to change the color of the button

If you can do this - we can change the indents of all the buttons.
The only thing is to check with your users in this case - if someone else sees the button as blue. If there will be such users - clarify if they have an indentation problem.
If the answer to the question is yes, then in the development tools (button F12) - Console tab, type
|
You should get this result:

It is need for set your style for yours and similar devices. Copy the resulting value - on my screenshot is
|
AP - Modules - Javascript codes management - Create new Javascript
Title: any
Placement: In all the pages
Javascript code:
- Code:
$(function() {
const system = 'Mozilla ...';
if (navigator.userAgent === system) {
const customButton = document.querySelector('.button__hide__mess');
if (customButton) {
customButton.style.background = 'blue';
}
}
});
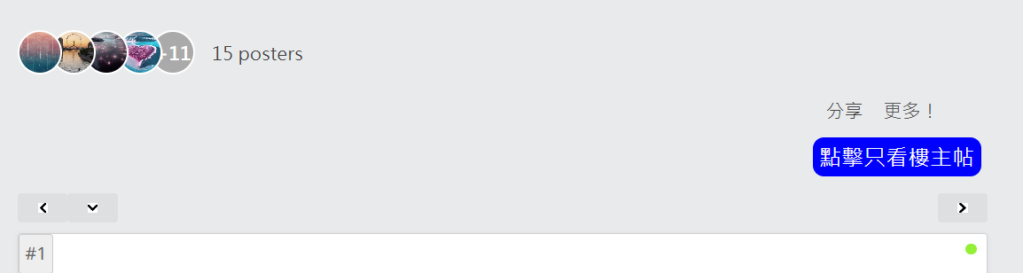
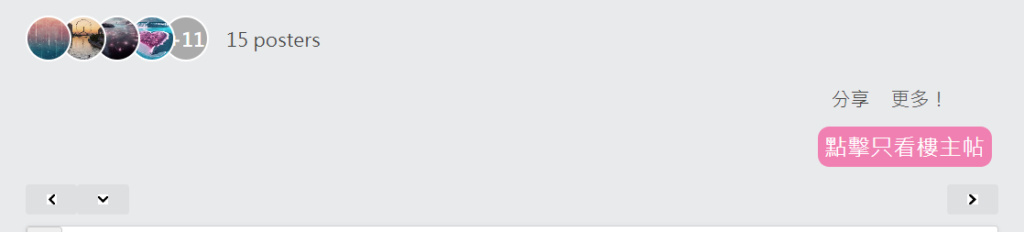
In this code, I'm experimenting with this button:

|
|
|

If you can do this - we can change the indents of all the buttons.
The only thing is to check with your users in this case - if someone else sees the button as blue. If there will be such users - clarify if they have an indentation problem.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thanks,@Razor12345
I added JS as per your suggestion.
Sadly there is no change.
Maybe there is no solution for the time being.
However, I am still very grateful to everyone who often helps me solve the various solutions proposed.
I like that everyone is so friendly.
I added JS as per your suggestion.
Sadly there is no change.
Maybe there is no solution for the time being.
However, I am still very grateful to everyone who often helps me solve the various solutions proposed.
I like that everyone is so friendly.

 Re: About button margins
Re: About button margins
The code I suggested should only change the color of the button. This step is necessary for you to do "preparatory actions" before changing the indentation and to check if there are other users who will have the button changed color.
When you entered the command I specified into the console - did you get information about your device?
With this code we will bind specific styles for your device only and others like yours.
Also, there was a Google Chrome update. Let's change the code so that there is no binding to the browser version.
The
command should give you information about your device, and at the end the browser version. Do not put the browser version in the
variable.
For example:
I'll get that answer about my device:
Chrome/120.0.0.0 Safari/537.36 - do not insert this part of the string into the system variable
This code:
Replace by this:
In addition to changing the color, I've added a smaller indentation (
).
Result:
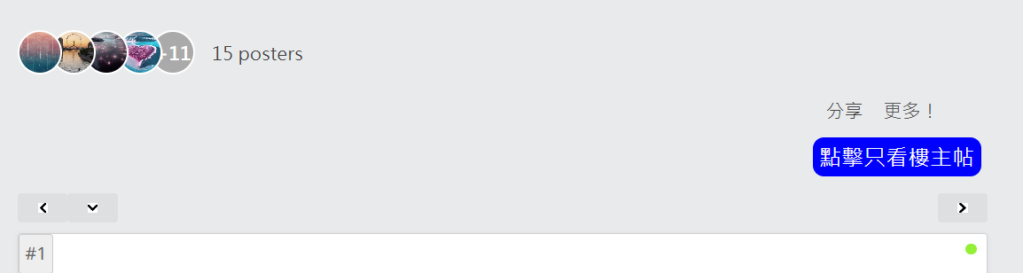
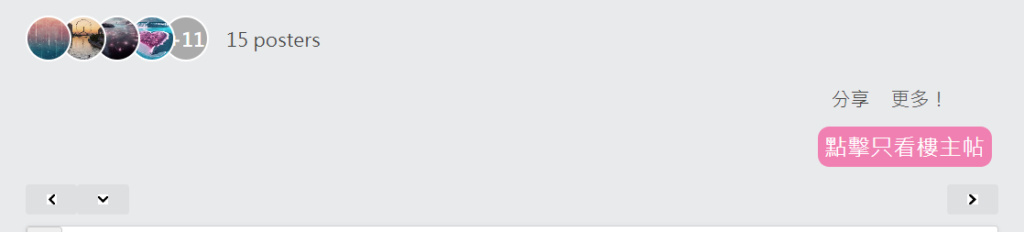
Before:

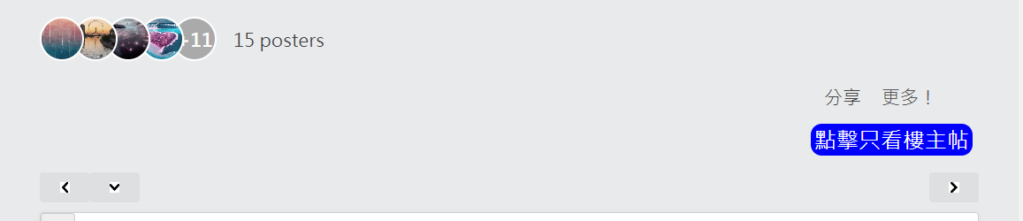
After:

When you entered the command I specified into the console - did you get information about your device?
With this code we will bind specific styles for your device only and others like yours.
Also, there was a Google Chrome update. Let's change the code so that there is no binding to the browser version.
The
|
|
For example:
I'll get that answer about my device:
|
Chrome/120.0.0.0 Safari/537.36 - do not insert this part of the string into the system variable
This code:
- Code:
$(function() {
const system = 'Mozilla ...';
if (navigator.userAgent === system) {
const customButton = document.querySelector('.button__hide__mess');
if (customButton) {
customButton.style.background = 'blue';
}
}
});
Replace by this:
- Code:
$(function() {
const system = 'Mozilla ...';
if (navigator.userAgent.indexOf(system) !== -1) {
const customButton = document.querySelector('.button__hide__mess');
if (customButton) {
customButton.style.background = 'blue';
customButton.style.padding = '1px 3px';
}
}
});
In addition to changing the color, I've added a smaller indentation (
|
Result:
Before:

After:




Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine

Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
You are using the device as a user, not as an administrator.
I will look for some other ways to identify the device.
I will look for some other ways to identify the device.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
If you're the only one having this problem, let's bind the style to your account, but since you're using different devices - let's also bind the width and height of one of them.
To find out the width and height of the screen, enter the screen command in the console (f12 - console button)

Remember these parameters
Let's continue to use the button in messages as a test subject.
AP - Modules - Javascript codes management - Create new Javascript
Title: any
Placement: In all the pages
Javascript code:
- here enter the width of your device
- here enter the height of your device
- here enter your nickname
To find out the width and height of the screen, enter the screen command in the console (f12 - console button)

Remember these parameters
Let's continue to use the button in messages as a test subject.
AP - Modules - Javascript codes management - Create new Javascript
Title: any
Placement: In all the pages
Javascript code:
- Code:
$(function() {
const myDeviceWidth = 1536;
const myDeviceHeight = 864;
const myName = 'Admin';
if ( myDeviceWidth === screen.width && myDeviceHeight === screen.height && myName === window._userdata.username) {
const customButton = document.querySelector('.button__hide__mess');
if (customButton) {
customButton.style.background = 'blue';
customButton.style.padding = '1px 3px';
}
console.log('lalalal');
}
});
|
|
|



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
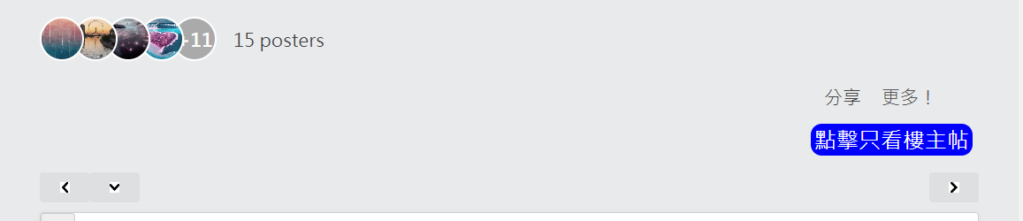
wow,@Razor12345
It's color changed.

I changed these to match the width and height on my device.
It's color changed.

I changed these to match the width and height on my device.
- Code:
$(function() {
const myDeviceWidth = 1135;
const myDeviceHeight = 639;
const myName = 'AD_Wing';
 Re: About button margins
Re: About button margins
Not only the color should have changed, but also the indents. I can see from your screenshot that only the color has changed.
One last question - if you disable the JS codes (AP - Modules - Javascript codes management - Enable Javascript code management - No - Save) the indents remain?
If yes, then I think it's your device that makes the indentations so big and there's nothing more we can do to help.
One last question - if you disable the JS codes (AP - Modules - Javascript codes management - Enable Javascript code management - No - Save) the indents remain?
If yes, then I think it's your device that makes the indentations so big and there's nothing more we can do to help.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: About button margins
Re: About button margins
Thank you,@Razor12345
I understand.
I tried to turn off JS,the problem of margins still exists.
Maybe it's a problem with my computer equipment.
Thank you very much to everyone who is willing to spend so many days helping me solve the problem.
Thanks again for your kind help. @Razor12345
I understand.

I tried to turn off JS,the problem of margins still exists.
Maybe it's a problem with my computer equipment.

Thank you very much to everyone who is willing to spend so many days helping me solve the problem.

Thanks again for your kind help. @Razor12345
 Re: About button margins
Re: About button margins
For me when insert the code in CSS, the modification occurse:
You can insert this code on your CSS please?
If work, you can insert other code?
Until later
Shek
You can insert this code on your CSS please?
- Code:
input[type="text"], .inputbox {padding: 90px 0 9px !important;}
If work, you can insert other code?
- Code:
input[type="submit"], .button, .button1, .button2 {
padding: 70px 90px 50px !important;
}
Until later
Shek
 Re: About button margins
Re: About button margins
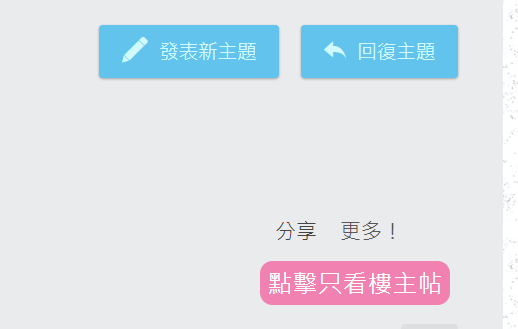
hi,@Shek
This is so amazing!
I added the CSS as you suggested.
The effect has changed significantly (although it is not reduced to the height I imagined, but there is a change!)
PS. I found that when I reorganized my webpage, I could see that the buttons were obviously shrunk to a very small size, but after a moment, they returned to the [constant size] like the picture.
In addition, can the height of this part of my buttons be reduced using a method similar to adding CSS?
In my JS part(In all the pages):
Thank you very much.
This is so amazing!
I added the CSS as you suggested.
The effect has changed significantly (although it is not reduced to the height I imagined, but there is a change!)
PS. I found that when I reorganized my webpage, I could see that the buttons were obviously shrunk to a very small size, but after a moment, they returned to the [constant size] like the picture.
- Code:
/* 登入框高度 */
input[type="text"], .inputbox {padding: 3px 0 3px !important;}
/* 按鈕高度 */
input[type="submit"], .button, .button1, .button2 {
padding: 6px 12px 6px !important;
text-align:center;
font-size: 15px;
font-weight: bold;
}
In addition, can the height of this part of my buttons be reduced using a method similar to adding CSS?
- Code:
/* 標題前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 3px solid #b8b8b8;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
In my JS part(In all the pages):
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【】" onclick="set_solved(this.form.elements[\'subject\'],\'【】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【】\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="〖〗" onclick="set_solved(this.form.elements[\'subject\'],\'〖〗\'); set_solved(this.form.elements[\'modif_topic_title\'],\'〖〗\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="〚〛" onclick="set_solved(this.form.elements[\'subject\'],\'〚〛\'); set_solved(this.form.elements[\'modif_topic_title\'],\'〚〛\')" style="display: inline;" class=" button_label6">');
});
Thank you very much.

 Re: About button margins
Re: About button margins
I would add one point to Shek's reply. Right now the CSS rule applies to all users, but as I understand you, the display problem is only on the admin's laptop.
Add a media rule that would limit the number of devices that use the indented rule.
For example:
- The CSS code will only be applied if the user is viewing the forum from a device with a screen width between 1134px and 1136px
For this part of code:
Add the padding property in media rule:
Add a media rule that would limit the number of devices that use the indented rule.
For example:
- Code:
@media (max-width: 1136px) and (min-width: 1134px) {
input[type="text"], .inputbox {padding: 3px 0 3px !important;}
input[type="submit"], .button, .button1, .button2 {
padding: 6px 12px 6px !important;
text-align:center;
font-size: 15px;
font-weight: bold;
}
}
|
For this part of code:
- Code:
/* 標題前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 3px solid #b8b8b8;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
Add the padding property in media rule:
- Code:
@media (max-width: 1136px) and (min-width: 1134px) {
.button_label0, .button_label, .button_label2, .button_label3, .button_label4, .button_label5, .button_label6 {
padding: 0 !important;
}
}



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Shek and Winging like this post
 Re: About button margins
Re: About button margins
Hello. Razor observed a point that i have not seen, and you can test it.Winging wrote:hi,@Shek
n addition, can the height of this part of my buttons be reduced using a method similar to adding CSS?
|

About my code, you can change height and padding values for obtain result wanted
Unltil later,
Shek
Winging likes this post
 Re: About button margins
Re: About button margins
Thanks to the professional and friendly administrators! @Razor12345 and @Shek
Thanks,@Razor12345
Although adding
seems to cause a conflict, the changed margin height is restored to [very large]. 
Sorry, I didn't add it in the end.
Thanks,@Shek
For this part of the button, I added the code you gave me before (different button name), but there was no change.
Is my [code name] wrong?
Thanks,@Razor12345
Although adding
|

Sorry, I didn't add it in the end.

- Code:
/* 標題前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 3px solid #b8b8b8;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
Thanks,@Shek
For this part of the button, I added the code you gave me before (different button name), but there was no change.
Is my [code name] wrong?

- Code:
input[type="submit"], .button_label0, .button_label1, .button_label2, .button_label3, .button_label4, .button_label5, .button_label6, {
padding: 3px 5px 3px !important;
text-align:center;
font-size: 12px;
font-weight: bold;
}
Shek likes this post
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» Margins
» Forum margins?
» Page Margins
» Text skewed margins
» Adding a reply button next to the quote button to automatically tag users?
» Forum margins?
» Page Margins
» Text skewed margins
» Adding a reply button next to the quote button to automatically tag users?
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging Tue 5 Dec - 6:09
by Winging Tue 5 Dec - 6:09










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
